

设计上的小细节 | 雨云科技有限公司-晚上一起看星星吗,我数星星,你笨,就数月亮吧
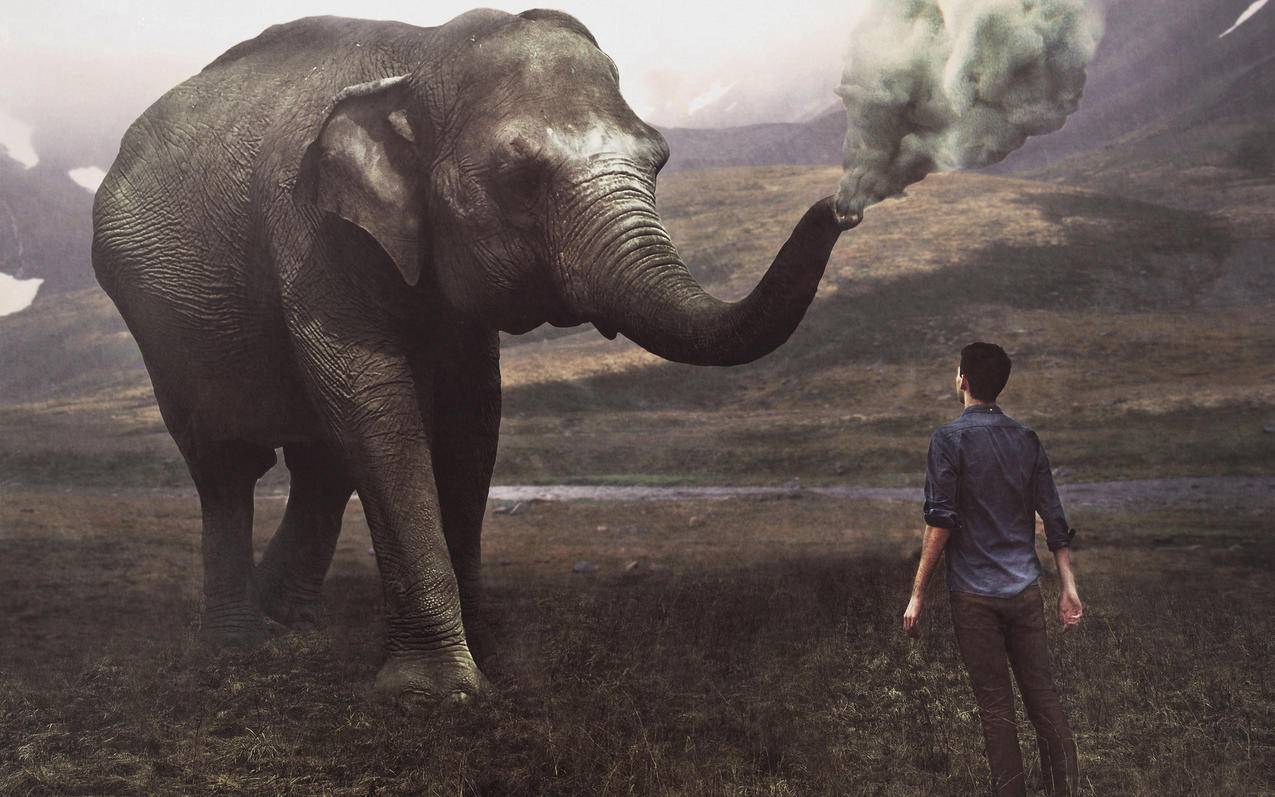
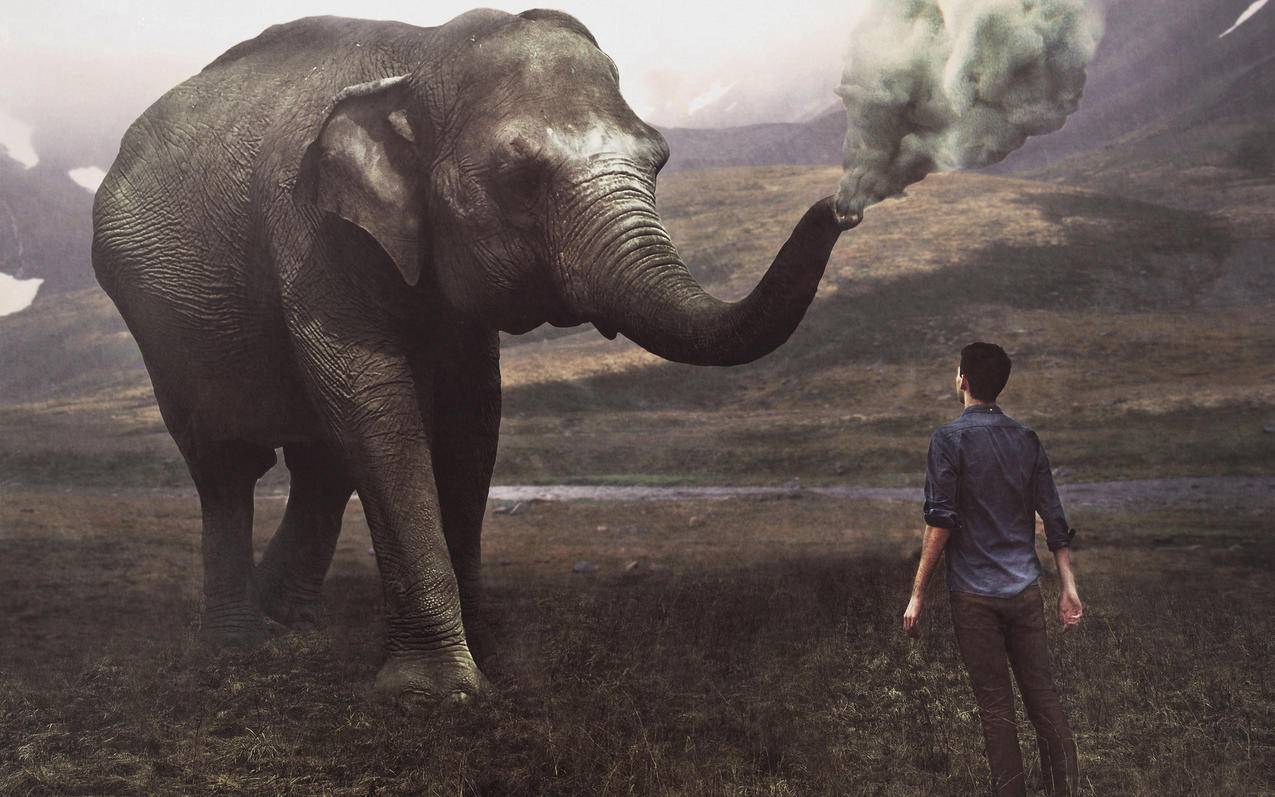
作为紧随潮流嗅觉灵敏的Graphic设计师,你有没有留意到逐渐兴起的“超平面”设计艺术?那些已经习以为常地被绘制在平面上、被保存于数字文件中的图形、元素,因为设计师们的想象力而被赋予了动人的生命力,变身成为现实物质、跃然出现在可以互动的空间中。 它有一个需要去
5月30号cookie晚报(我和晚报有个约会) 晚报闲语: 今天的晚报电子商务信息居多,其中我觉得最有意思的是第14条。虽给大家剧透,但希望 大家还是保持平常心,完完整整的从上至下一点点仔细的看完。 1.韩国网购第一季度交易额为279万亿韩元(约合人民币1.5
很多飞鱼的声纳的读者常会询问我类似于上图中的按钮的光效是怎么做出来的?其实非常简单,新建图层,笔刷或椭圆画出白色,高斯模糊,再将图层混合模式更改为图层叠加就可以了。但是这篇文章里我们不讨论具体的技术,而来看看如同上面的按钮通过白色的叠加创建出按钮的高光,我们来
IFTTT 是 “if this then that” 的缩写, IFTTT旨在帮助人们利用各网站的开放API,将Facebook、Twitter等各个网站或应用衔接,完成任务,使“每个人都可以成为整个互联网不用编程的程序员”。 现在一款神奇的应用 Trigg
在未来,人们在幕布上直接操作投影,不再是一件难事了。 Ubi Interactive(Ubi)利用投影仪、可 3D 定位人手位置以及捕捉手势的摄像头,通过这个摄像头用户直接用手在投影上指指点点、拖动等等,便可以直接操作,不必再专门配置一个人来控制投影的进度;在
百搭女王是国内首款真人时尚服饰百搭App – 拿起手机拍照,即可搭配最新最潮的服饰,分享给身边的好友和粉丝。 链接:http:fittingqueen.com 多客宝专注为本地商户提供最先进的运营配套,通过智能技术融合优化相关运营环节,为企业提升效率、传link type=imagevnd.microsoft.icon href=image.woshipm.comfavicon.ico rel=shortcut iconmeta name=rob

欢迎您的到来-www.camp-jp.com
www.camp-jp.com
